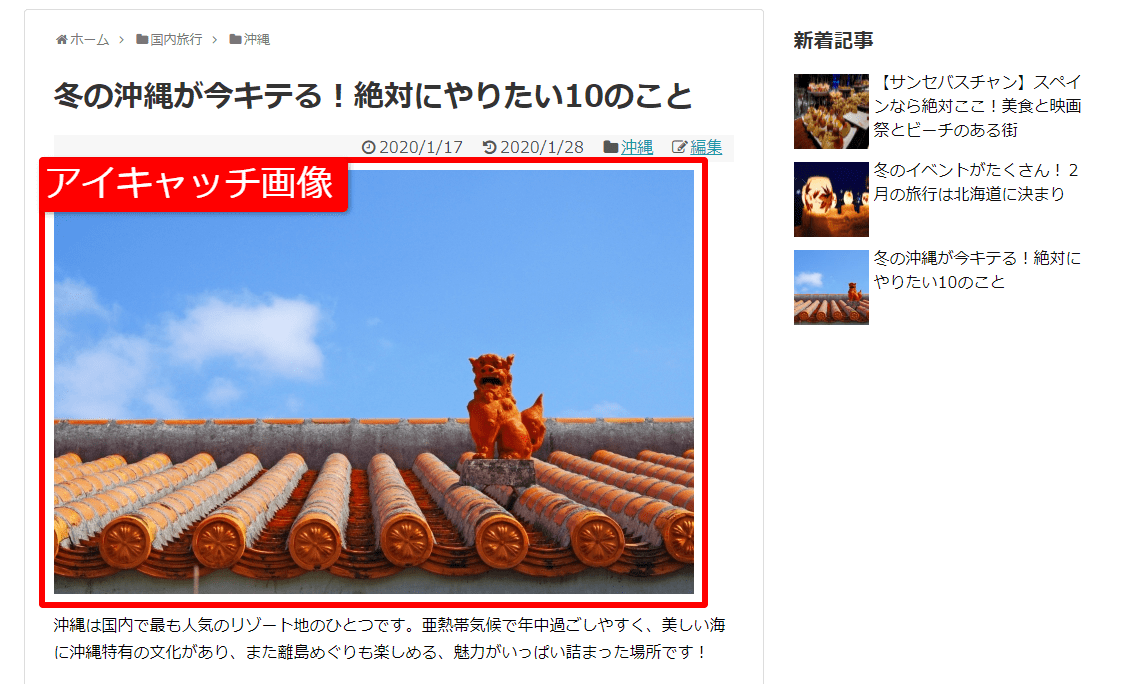
アイキャッチ画像とは、記事の最初に配置される画像のことで、読者はこれを見て一目で記事の内容を把握することができます。
読者に記事を読み進めてもらうために、効果的なアイキャッチ画像を設定しましょう。
以下では、「Simplicity」というテーマのアイキャッチの設定方法を説明しています。
コンテンツ
アイキャッチ画像を設定する
投稿画面を下にスクロールすると、右下に「アイキャッチ画像」の項目が表示されます。
「アイキャッチ画像を設定」をクリックしてください。

「ファイルをアップロード」のタブを選択して、アイキャッチにしたい画像をドラッグ&ドロップするか、「ファイルを選択」から画像を選んでください。

画像を選択して、「アイキャッチ画像を設定」をクリックしてください。

アイキャッチ画像の小窓で、画像が反映されていることが確認できます。

「公開」をクリックしてください。

投稿画面トップに表示される、「投稿を表示」をクリックして閲覧画面に移動します。

今回使用している「Simplicity」というテーマでは、アイキャッチ画像が投稿ページの最初に自動的に表示されないため、手動でカスタムする必要があります。
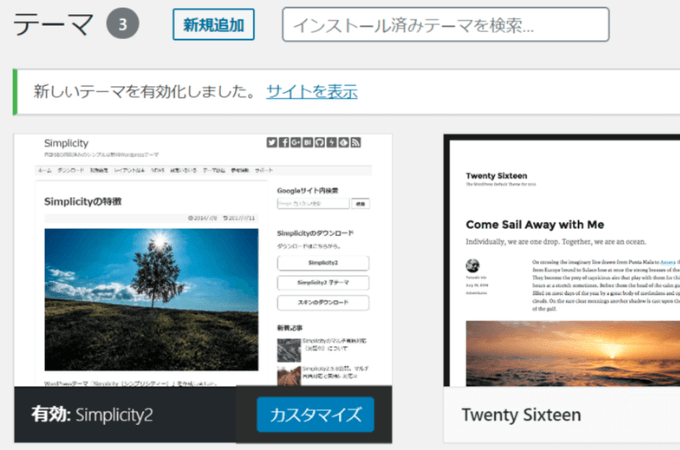
閲覧画面左上の「カスタマイズ」を選択してください。

左のメニューの中から「レイアウト(投稿・固定ページ)」を選択してください。

「本文先頭にアイキャッチ画像を表示」にチェックを入れると、投稿ページのトップにアイキャッチ画像が表示されます。

画面左上の「公開」をクリックして設定が保存されます。

テーマによっては、アイキャッチ画像がトップに自動的に表示されるものもあれば、プラグインをインストールして設定する必要がある場合もあります。
アイキャッチとサムネイルの違い

前述したとおり、アイキャッチとはブログ記事のトップに表示される画像のことで、読者に記事の内容を一目で把握させる効果があります。
対してサムネイルは、アイキャッチ画像が縮小された、記事一覧画面やサイドバーに表示される画像のことです。サムネイルがあると記事の内容を想像しやすいため、文字だけの場合よりも読者のクリックを誘いやすいという効果があります。